Ultimamente si fa un gran parlare di HTML5, ma cos’è e che opportunità offre davvero? Scopriamolo assieme.
Wikipedia definisce HTML5 come “la successiva major release di HTML, il principale linguaggio di markup per il Web”. Si tratta dunque di una evoluzione — non di una rivoluzione — del classico HTML.
L’ HTML5 è un linguaggio di markup sviluppato dal W3C, più precisamente da dei membri del gruppo stesso che nel 2004 decisero di creare un nuovo progetto finalizzato per continuare l’ evoluzione del’ Html. Questo gruppo prese il nome di Web Hypertext Application Working Group (WHATWG), gruppo di lavoro distaccato dal W3C stesso, anche se due anni più tardi (2006) lo stesso W3C prese parte allo sviluppo dell’ HTML5 e si unì al gruppo.
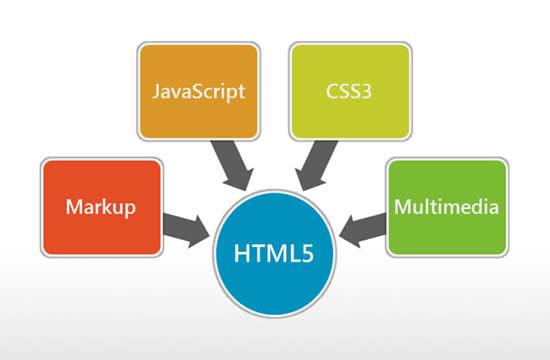
Fondamentalmente lo scopo per cui è stato pensato HTML5 è quello di di estendere il meta linguaggio HTML / XHTML con nuovi elementi semanticamente più ricchi, deprecando gli attributi, introducendo nuovi attributi e modificando come alcuni elementi ed attributi possono essere utilizzati. In HTML5 convergono tecnologie che vanno oltre l’HTML inteso strettamente come semplice linguaggio di markup (un insieme di tag) ma che abbracciano le diverse componenti dello sviluppo per il Web.

Tra le principali tecnologie che “compongono” HTML5 possiamo elencare:
Semantica: un insieme di tag più ricco, l’utilizzo di RDF (Resource Description Framework), microdati e microformati consentono di dare un senso alla struttura in chiave semantica, rendendo il Web maggiormente fruibile, sia dagli utenti che dai programmi;
Offline e gestione dei dati: le applicazioni Web possono avviarsi più velocemente e funzionare anche in assenza di connettività grazie ad App Cache e a Local Storage, IndexedDB e alle nuove API per la gestione dei file;
Accesso al dispositivo: a partire dalle API per la geolocalizzazione le applicazioni Web possono accedere alle caratteristiche del dispositivo come a microfoni e telecamere, ai dati locali come contatti e calendario e a caratteristiche come inclinazione e orientamento;
Connettività: Server Events e Web Sockets stanno “spingendo” (push) verso una connettività più efficiente, che si traduce nella possibilità di effettuare chat in tempo reale, giochi più veloci e una migliore comunicazione client-server;
Multimedia: audio e video sono state le prime caratteristiche scoperte di HTML5 in quanto la riproduzione di contenuti multimediale può finalmente essere gestita nativamente, senza dover ricorrere a plug-in esterni;
3D, grafica e effetti: tra SVG, canvas, WebGL e le nuove funzionalità per la gestione del tridimensionale di CSS3 si possono realizzare effetti visuali eccezionali;
Prestazioni e integrazione: creare applicazioni con prestazioni elevate e contenuti dinamici velocissimi diventa più semplice grazie all’impiego di Web Workers e XMLHttpRequest 2;
CSS3: una vasta gamma di stili ed effetti che è possibile applicare ai contenuti senza dover adattare il markup rendono possibile una personalizzazione grafica senza precedenti e un controllo tipografico flessibile, anche grazie all’adozione del formato WOFF (Web Open Font Format).


Lascia un commento